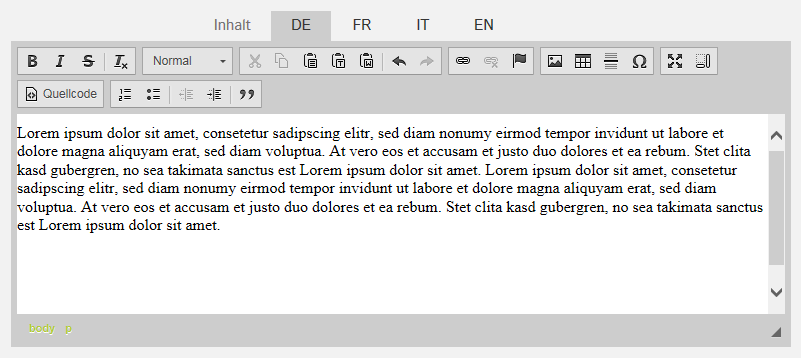
Zur Formulierung und Gestaltung neuer Inhalte steht der Editor (WYSIWYG=What You See Is What You Get) zur Verfügung. Der Editor ist ein Schreibprogramm, welches ähnlich wie das Office Word-Programm bedient werden kann. Er wird für fast jeden schriftlichen Inhalt ihrer Webseite verwendet, egal ob für Inhalte, News, Agendaeinträge oder Glossareinträge.

Symbolik

Nr.1 Bold: Schreiben Sie einen Text fett.
Nr.2 Italic: Schreiben Sie einen Text italic.
Nr.3 Durchgestrichen: Schreiben Sie einen Text durchgestrichen.
Nr.4 Formatierung löschen: Löschen Sie alle getätigten Text-Formatierungen wie Bold, Italic etc.

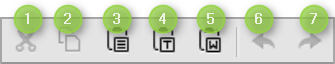
Nr.1 Einen Teil das Textes ausschneiden.
Nr.2 Den Text kopieren.
Nr.3 Das Kopierte/Ausgeschnittene als Text einfügen.
Nr.4 Ein Text aus irgendeiner Quelle einfügen.
Nr.5 Ein Text aus Word einfügen.
Nr.6 Das eben Verfasste rückgängig machen.
Nr.7 Den Text oder Teile davon wiederherstellen.
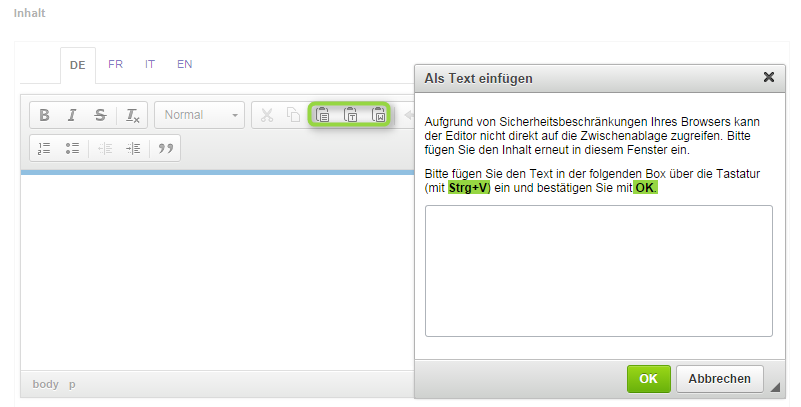
Hinweis zu den Punkten 3, 4 und 5:
Da Texte (z.B. aus dem Internet oder aus Word) nicht direkt in den Editor eingegeben werden können, müssen sie zuerst in die Box "Einfügen" kopiert werden. Dies wird gemacht, indem die Tasten Strg + V und OK gedrückt werden.


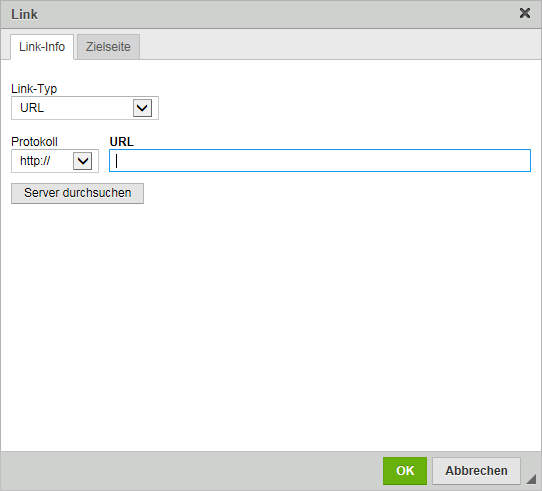
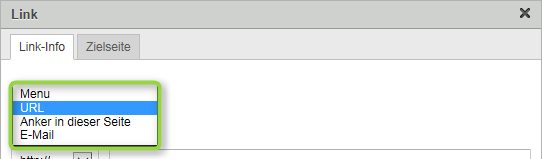
Nr.1 Links: Es können URLs, Wörter auf der gleichen Seite (Anker) oder E-Mails miteinander verlinkt werden.

Es gibt verschiedene Link-Typen:

Nr.2 Links können wieder gelöscht werden.
Nr.3 Es kann ein Anker-Link kreiert werden. Dieser Link verbindet Wörter auf der gleichen Seite. Wird ein Wort oben an der Seite angeklickt, scrollt das System automatisch auf das ihm zugeordnete Wort weiter unter auf der Seite.
Es ist wichtig, dass der Anker zuerst definiert wird. Aus diesem Grund muss dasjenige Wort, welches verlinkt werden soll, zuerst im Editor markiert werden. Danach wird das Symbol "Anker-Link" angeklickt, damit der Ankerlink gesetzt und editiert werden kann.

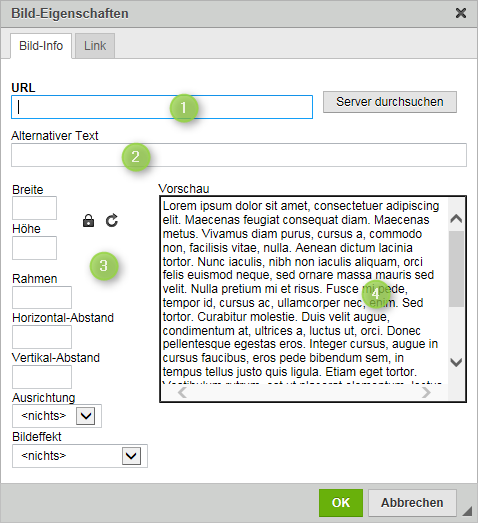
Nr.4 Bilder werden in den Editor eingefügt. Zudem können die Bildgrösse und Bildeffekte festgelegt werden.

Nr.1 Die URL des Bildes wird angezeigt.
Nr.2 Anstatt der URL kann alternativ eine Beschreibung des Bildes eingegeben werden.
Nr.3 Der Abstand wird stehts in Pixel angegeben.
Nr.4 In der Box "Vorschau" erscheint eine Detailansicht des Bildes bzw. Textes, nachdem es vom Server in die Bildergalerie hochgeladen worden ist.
Nachdem "Server durchsuchen" angeklickt worden ist, erscheint die Asset-Verwaltung.
Querverweis: Die Funktionen der Asset-Verwaltung werden im Kapitel "Asset-Verwaltung" genau erklärt.
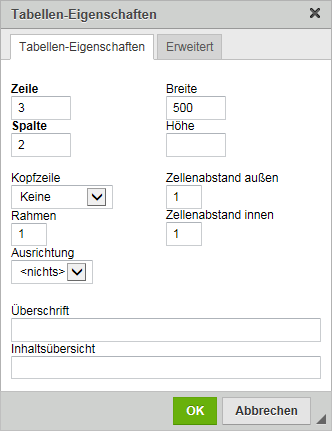
Nr.5 Im Editor kann eine Tabelle erstellt werden. Klickt man auf das Symbol, öffnet sich ein Kästchen, in welchem sowohl die Eigenschaften der Tabelle als auch Zeilen- und Spaltenanzahl, Höhe und Tiefe bestimmt werden können. Zudem besteht die Möglichkeit, die Tabelle mit einer Überschrift und einer Inhaltsübersicht zu versehen.

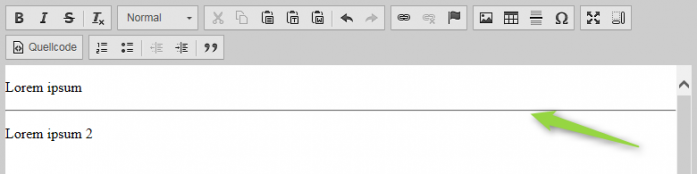
Nr.6 Im Editor erscheint nach Anklicken dieses Symbols eine horizontale Linie.

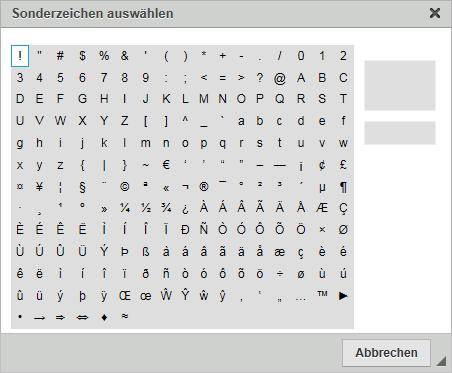
Nr.7 Wird dieses Symbol angeklickt, erscheint eine Box mit einer Auswahl an Sonderzeichen. Das gewünschte Sonderzeichen wird angeklickt und erscheint dann im Editor.

Nr.8 Damit können Sie den Editor grösser machen (Fullscreen).
Nr.9 Zeigt die einzelnen Html-Blöcke an.

Nr.1 Zeigt ihren Inhalt im HTML-Quellcode Format an.
Nr.2 Erstellen Sie eine nummerierte Liste.
Nr.3 Erstellen Sie eine nicht-nummerierte Liste.
Nr.4 Verringern Sie den Abstand zum Rand.
Nr.5 Erhöhen Sie den Abstand zum Rand.
Nr.6 Erstellen Sie einen Zitatblock.